
 詳しくはこちら
詳しくはこちら
【2022年版】VSCodeのおすすめ拡張機能(プラグイン)をジャンル別に紹介

Visual Studio Code(以下VSCode)にインストールしておきたい、おすすめの拡張機能(プラグイン)をまとめました。
今回紹介する拡張機能は、フロントサイド(HTML, CSS, JavaScript)のコーディングをする方向けになります。
また、HTML SnippetsやSassなど言語系の拡張機能は割愛しています。
筆者が感動した拡張機能
最初に、私が感動した拡張機能を紹介させてください。
連番を一瞬で入力できる - vscode-input-sequence
https://marketplace.visualstudio.com/items?itemName=tomoki1207.vscode-input-sequence
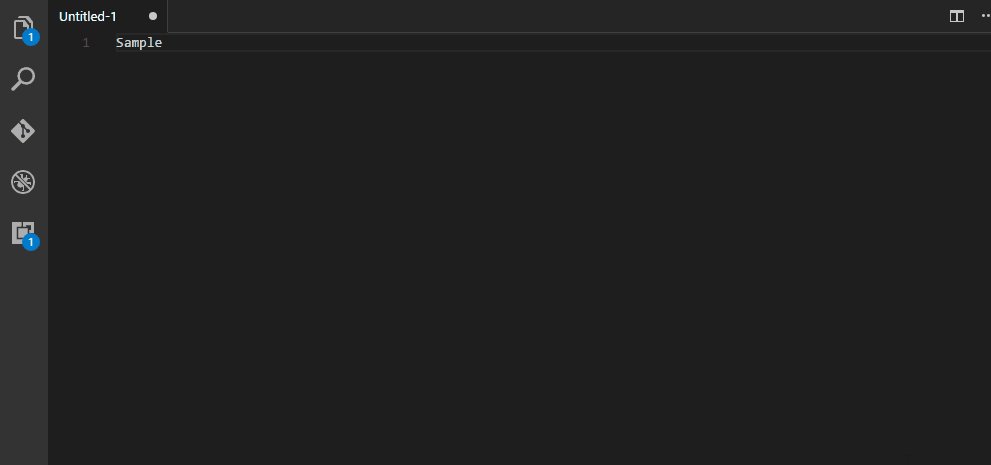
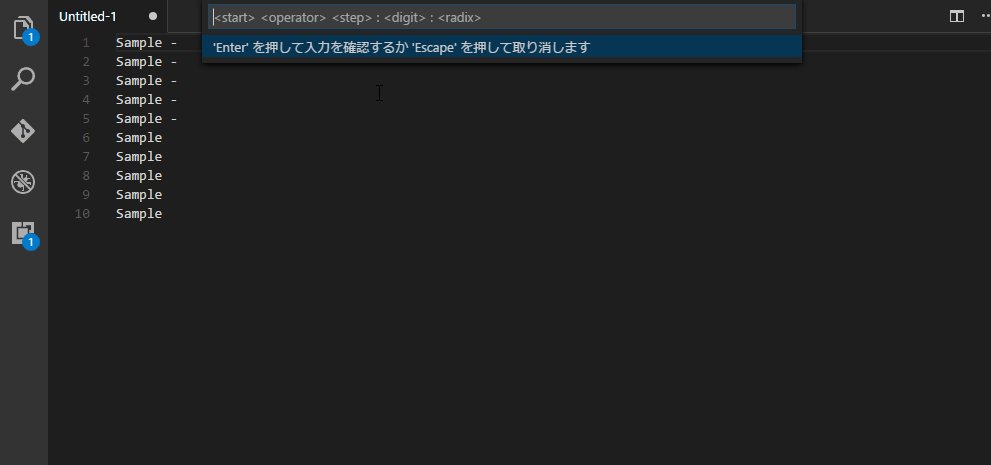
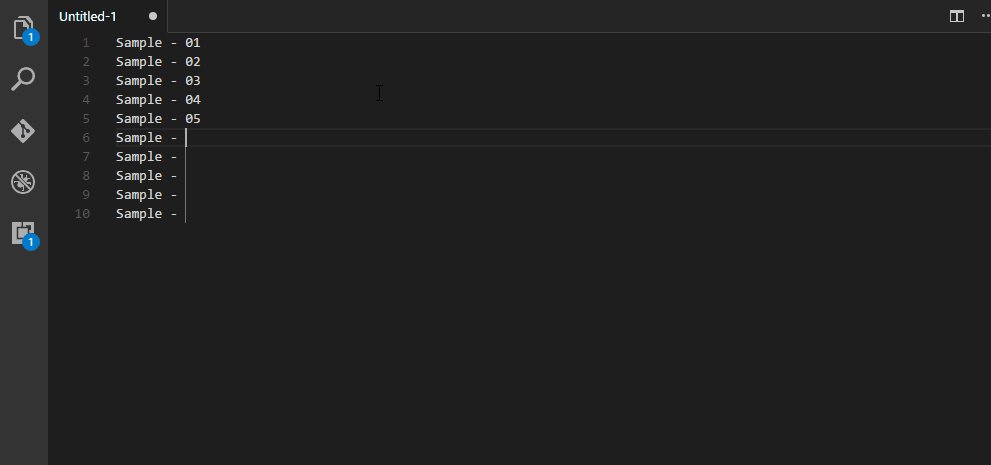
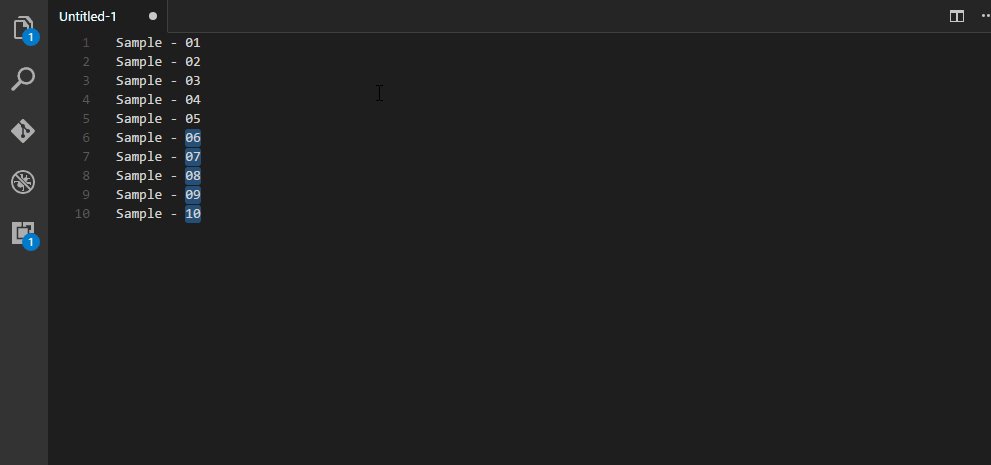
まずは作業風景をご覧ください。

※公式サイトより引用
このように、カーソルを複数箇所に追加 → ショートカットを実行すると連番が一瞬で入力されます。
具体的な使い方は以下の通りです。
- 連番を追加したい箇所にカーソルを追加(Command + Option + ↓ など)
- Command + Option + 0 で実行
- 連番の始まる数を入力(四則演算で入力される値をコントロールできます)
命名規則を一瞬で変更 - change-case
https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case

様々な単語の命名規則を変更できる拡張機能です。
例えば、ベースの文字をfoo_barとすると、以下のように変更できます。
- キャメルケース:fooBar
- ハイフンケース:foo-bar
- 大文字:FOO_BAR
- 区切り無し:foo bar
この他にも10以上の変換方法が用意されています。
おすすめ設定
拡張機能をインストール後、キーボードショートカットを開きます。
extension.changeCase.commandsで検索をして、好きなキーバインド(ショートカットキー)を登録します。私はCommand + _にしています。

これで、単語を選択した状態で先程登録したキーバインドを実行すると、変換候補のリストが表示されるので、後は好きな形式を選択するだけです。
配色テーマとファイルアイコン
配色テーマ - GitHub Theme(Preview)
https://marketplace.visualstudio.com/items?itemName=GitHub.github-vscode-theme
GitHubの配色テーマです。ダークモードがとても見やすくて気に入っています。
ファイルアイコン - Material Icon Theme
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
こちらも見やすく気に入っています。
表示拡張系
日本語化 - Japanese Language Pack for Visual Studio Code
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ja
VSCode全体を日本語化してくれます。
カッコをペアごと違う色に - Bracket Pair Colorizer 2
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
カッコをペアごとに違う色で表示してくれます。
入れ子になっても見やすいです。

設定画面からeditor.bracketPairColorization.enabledで検索をして出てきた項目にチェックを入れれば適用されます。
これからは、VSCodeのデフォルトの機能でカッコの色を変えるようにしましょう。
インデントの背景色を変える - indent-rainbow
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
インデントごとに背景色を変えてくれます。
前述の カッコの色を変える とセットで使うのがおすすめです。

カラーコードの色を可視化 - Color Highlight
https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
#fffやrgba(0, 0, 0, .5)などのカラーコード箇所に、その色を可視化してくれます。

全角スペースをハイライト - EvilInspector
https://marketplace.visualstudio.com/items?itemName=saikou9901.evilinspector
コード上の全角スペースを可視化してくれます。
いつの間にか不要なスペースが紛れ込んでいた...なんてことがあるので、ミス防止として便利です。

行末の半角スペースを可視化 - Trailing Spaces
https://marketplace.visualstudio.com/items?itemName=shardulm94.trailing-spaces
コード上の行末の半角スペースを可視化してくれます。
こちらもミス防止として便利です。

任意の文字をハイライト - TODO Highlight
https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
任意の文字列をハイライトできます。
例えば、文字参照が必要な丸数字や旧字体などを設定しておけば、コーディング時の抜け漏れを防げるでしょう。
ハイライトしたい文字列は、VSCodeの設定ファイルで設定できます。
"todohighlight.keywords": [
"①",
"②",
"③"
]
- Command + カンマ(,)で設定画面を開く
- 検索ボックスで「setting」を入力
- 検索結果の一番上のsetting.json で編集をクリック
機能拡張系
コード整形 - Prettier - Code formatter
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
コードを整形(フォーマット)できる拡張機能。
設定を変えることで保存時に自動整形することも可能です。
こちらのサイトで設定などが丁寧に解説されています。
ローカルサーバーをVSCodeで起動 - Live Server
https://ritwickdey.github.io/vscode-live-server/
これまではMAMPなどで環境構築をしていた方も、ペライチレベルのサイトならLive Serverで手軽に開発できます。
- HTMLファイルを開く
- コードの上で右クリック
- Open width Live Serverを選択
開始タグと終了タグを同時に編集 - Auto Rename Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
開始タグを編集すると、同時に終了タグも編集してくれます。

選択範囲を新たなタグで囲める - htmltagwrap
https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap
選択している箇所を、新たなタグで囲んでくれます。
任意の箇所を選択してOption + wで実行。
すると、その箇所を<p>タグで囲んでくれます。
囲んだ後は<p>タグが選択されている状態なので、そのまま違うタグに入力し直せます。

マークダウンファイルをプレビュー - Auto-Open Markdown Preview
https://marketplace.visualstudio.com/items?itemName=hnw.vscode-auto-open-markdown-preview
マークダウンファイル(.md)を開くと、自動的に画面を分割してマークダウンのプレビューを表示してくれます。

行ごとにブックマークを付けて手軽に移動 - Bookmarks
https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
行ごとにブックマークを付けられるようになり、ショートカットキーでその箇所に移動できます。

デフォルトのショートカットキーは以下の通りです。
| ショートカットキー | 動作 |
| [ Command ]+[ Option ]+[ k ] | ブックマークを作成 |
| [ Command ]+[ Option ]+[ l ] | 次のブックマークに移動 |
| [ Command ]+[ Option ]+[ j ] | 前のブックマークに移動 |
コピー履歴が保存され自由にペースト出来る - Clipboard Ring
https://marketplace.visualstudio.com/items?itemName=SirTobi.code-clip-ring
エディタ上でコピー、またはカットしたテキストを履歴(初期設定では10件まで保存)としてクリップボードに保存され、それを自由に呼び出せるようになります。
Command + Shift + vで最後にコピーしたテキストをペーストできます。
このキーを繰り返し実行することで、履歴を遡れます。
Gitの操作を使いやすく - GitLens — Git supercharged
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
VSCode上でのGit操作を拡張してくれます。
git logやgit commitを見やすい状態で遡れたりできます。
まとめ
VSCodeには便利な拡張機能がたくさんあります。
なので、最初はいろいろインストールしてみて実際に触ってみるといいでしょう。
しかし、拡張機能を闇雲にいくつもインストールすると、VSCodeの動作が重くなってしまう可能性があるので、必要最低限以外の拡張機能はインストールしない、または削除・無効するようにしましょう。




