詳しくはこちら
詳しくはこちら
脱初心者!CSSを書く時に意識するべきこと

CSSの書き方は千差万別です。
コーディングを学べる教材やスクールでは、CSSの基本的な書き方(横並びならflexを使うなど)はもちろん解説されていますが、実務でコーディングをする際に「気をつけるべきこと」はあまり解説されていない印象です。
なので今回は、実務でコーディングをする際に気をつけることを解説していきます。この記事に書いた内容を意識すれば実務でも通用するコードを書けるようになるはずです。
- transition を指定する時はプロパティも指定する
- PC/SPの画像の切替えは display: none でやらない
- background-image より <img> を使うようにする
- height はできるだけ使わない
- width より max-width を使う
- 要素数が可変する時は justify-content: space-between は使わない
- 要素数が増えた時のことを考える
- 空タグより擬似要素を使う
- 見出しの「line-height」は改行を考慮した値を設定する
- position: relative; は親要素に指定する(祖先には指定しない)
- z-indexは一箇所でまとめて管理する
- スタイルを書く順番をルール化する
- 連続するアイコン画像は全て同じサイズで書き出す
- box-sizing: border-box を全ての要素に指定する
- 最新のプロパティは対象ブラウザで使えるかをちゃんと確認する
- CSSでハンバーガーメニューやスライダーは作らない
- まとめ
transition を指定する時はプロパティも指定する
hoverなどのアニメーション対象の要素にtransitionを指定する際、transition: .2s;のような書き方はNGです。以下のようにアニメーションさせるプロパティのみを指定しましょう。
/* Bud... */
a {
transition: .2s;
}
/* Good!! */
a {
transition: opacity .2s;
}
プロパティを指定しないと、全てのプロパティに対してtransitionがかかります。そのせいで、ページ読み込み時や画面幅を変えた時に要素のwidthやmargin, paddingなどの値が変わるとtransitionがかかり変な挙動をしてしまいます。
PC/SPの画像の切替えは display: none でやらない
このような書き方は辞めましょう。
<img src="pcの画像" alt="" class="pc">
<img src="spの画像" alt="" class="sp">
.pc {
display: none;
}
@media screen and (min-width: 640px) {
.pc {
display: block;
}
.sp {
display: none;
}
}CSSで表示/非表示を切替えているだけなので、画像の読み込みはしています。片方の画像しか使わないのに、2枚分の画像を読み込んでいるので、その分サイトパフォーマンス(読み込み速度)が下がってしまいます。
PC/SPで画像を切替える時はHTMLの<picture>を使いましょう。
background-image より <img> を使うようにする
画像の読み込ませ方は、<img>かbackground-imageの2択です。
背景で使う画像も基本的には<img>で読み込むようにしましょう。<img>はdecoding="async"とloading="lazy"が使えます。これらを使うとサイトパフォーマンスが良くなる傾向にあります。(画像を非同期で読み込める)
※非同期が何なのかはググってください
background-imageは、小さくて何度も使い回すアイコン系などで使いましょう。
height はできるだけ使わない
height: 200px;のように高さの指定はしないほうが良いです。
要素の高さ(文章の行数など)は画面幅に応じて高くなったり低くなったりするので、高さを固定すると文字がはみ出したりすることがあります。
絶対に高さが変わらない!という場合のみheightは使うようにしましょう。

↑ heightを指定したら高さが固定され、画面幅が変わった時に中の要素がはみ出す
width より max-width を使う
先程のheightのように「極力使わないようにする」というわけではありませんが、widthを指定すると、レスポンシブの時に再度width: 100%のように定義しなければいけません。
widthの代わりにmax-widthで最初から指定していればメディアクエリを書かなくて済みます。
デザインによってはmax-widthだけでは対応できないこともあるので、状況に応じて使い分けましょう。
/* メディアクエリも書かなくてはいけない */
div {
width: 600px;
}
@media screen and (max-width: 640px) {
div {
width: 100%;
}
}
/* メディアクエリを書かなくても大丈夫 */
div {
width: 100%;
max-width: 600px;
}要素数が可変する時は justify-content: space-between は使わない
justify-content: space-betweenはflexで要素を均等配置するのに便利です。横並びにする要素の数が絶対に変わらないなら特に問題ないのですが、ブログ記事のように要素の数が変わる可能性がある場合は注意が必要です。
このように、要素の数によっては不格好になってしまいます。

要素の数が変わる時は、justify-content: space-betweenは使わずにmarginなどで調整するようにしましょう。
要素数が増えた時のことを考える
例えば、ブログのタグをコーディングするとします。
タグが2つの時は問題ないですが、3つ以上になったら余白を設定していないと以下のようにくっついてしまいます。

数が増えたときのことを想定して、margin-rightやmargin-bottomを指定しておきましょう。
コーディングをする際は、「要素数」「行数」「幅」「高さ」が変わった時のことを常に考えてCSSを書くようにしましょう。
空タグより擬似要素を使う
装飾目的のために空タグを使うのは辞めましょう。よっぽど複雑でない限り疑似要素で対応できます。
// Bud
<div class="line"></div>
.line { ... }
// Good
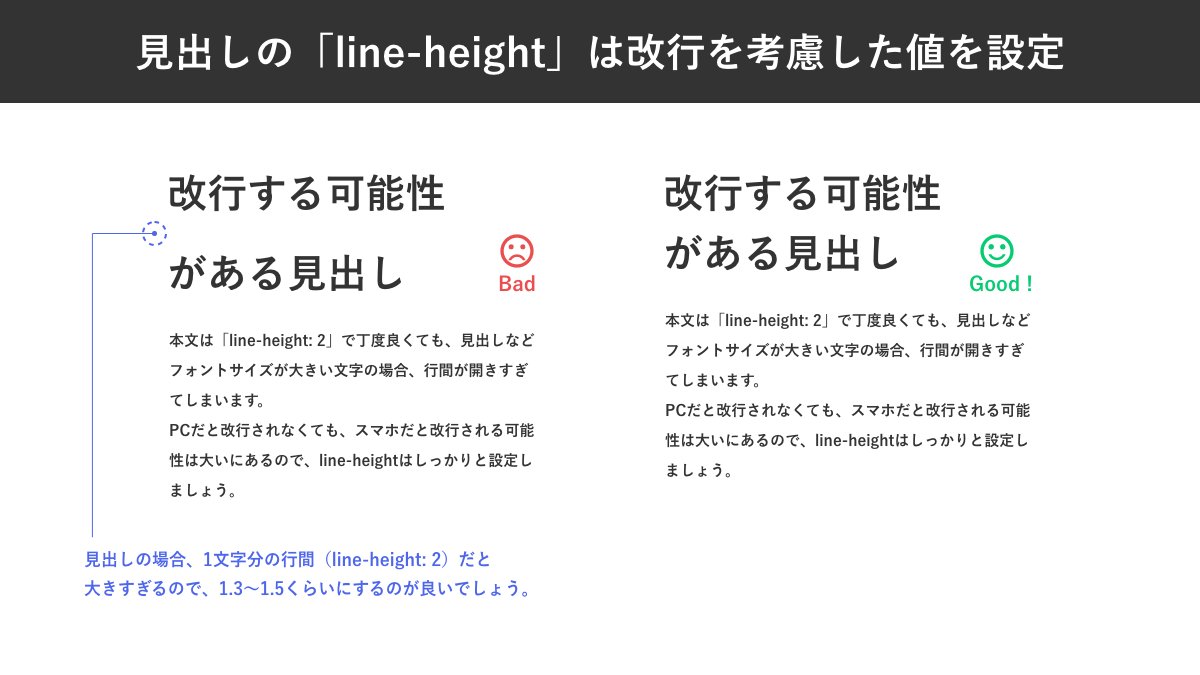
.parent::before { ... }見出しの「line-height」は改行を考慮した値を設定する
例えば、bodyにline-height: 2;を指定していたら、bodyの中の要素のline-heightも2になります。
この時に、フォントサイズが大きい見出し系のテキストが2行以上になると、行間が異常に空いてしまいます。なので、見出しのCSSを書く時は、同時にline-heightも指定するようにしましょう。
position: relative; は親要素に指定する(祖先には指定しない)
position: absolute;を指定する時は、基準となる親要素にposition: relative;を指定すると思います。
その時に、基準にする要素は、absoluteを指定する要素の一つ上の親要素にしましょう。それ以上上の親要素にすると、どこを基準にしているのか分かりにくくなってしまいます。
// 以下の場合、.parent を基準にする
// .wrap を基準にするのはNG
<div class="wrap">
<div class="parent">
<div class="position-absolute"></div>
</div>
</div>z-indexは一箇所でまとめて管理する
サイト上でz-indexは、ヘッダーやドロワー、モーダルウィンドウなど様々な場所で使います。
サイトが大きくなればなるほどCSSは肥大化します。
そして、「ヘッダーのz-indexの数値は何だっけ?こっちが上にならないからあっちは9999にしよう。あ、今度はこっちを上にしたいから10000にするか。あれ、さっき9999にしたz-indexはどこに書いたっけ...」のようなことが起きてしまいます。
なので、z-indexはそれぞれの要素のスタイルと同時に指定するのではなく、CSSファイル内のどこか一箇所でまとめて書いて指定するようにしましょう。
/* Bud... */
/* CSSが増えるほど、どこでz-indexを指定したか分からなくなる */
.a {
color: #ff0;
z-index: 1;
}
.b {
font-size: 20px;
z-index: 3;
}
.c {
display: block;
}
.d {
color: #ff0;
z-index: 2;
}
/* Good! */
/* 一箇所にまとめてz-indexを書く */
.a {
color: #ff0;
}
.b {
font-size: 20px;
}
.c {
display: block;
}
.d {
color: #ff0;
}
・
・
・
.a {
z-index: 1;
}
.b {
z-index: 3;
}
.d {
z-index: 2;
}スタイルを書く順番をルール化する
スタイルを書く順番はある程度ルール化しましょう。↓はどちらが見やすいですか?
.foo {
background-color: #f00;
color: #fff;
text-align: center;
padding: 20px;
font-size: 20px;
width: 100%;
margin: 10px auto;
font-weight: bold;
height: 20px;
}
.foo {
color: #fff;
font-size: 20px;
font-weight: bold;
text-align: center;
background-color: #f00;
width: 100%;
height: 20px;
margin: 10px auto;
padding: 20px;
}上と下を比べると、下のほうが圧倒的に見やすいと思います。
下は「フォント系」「widht, height」「margin, padding」をまとめて書かれているのに対して、上は全部バラバラに書かれています。
例えば、font-sizeを見つけたい時に「フォント系」のスタイルをまとめて書いていれば、その部分を見ればすぐに見つけられます。しかし、規則性なくバラバラに書いていたら見つけるのが大変です。
初心者でありがちなのが、同じスタイルを2箇所に書いていることです。書く順番を決めていればこのようなことも起きません。
マイルール
私は以下のような順番でプロパティを書いています。
| 順番 | スタイル | 備考 |
| 1 | display | CSSを書くうえで重要なスタイルなので一番最初に書いている |
| 2 | フォント系 | color, font-size, text-alignなどのフォント系スタイル |
| 3 | background系 | |
| 4 | border系 | |
| 5 | width, height系 | |
| 6 | margin, padding | |
| 7 | position | position→top→left→right→bottom の順番で書いている |
| 8 | 使用頻度が低いスタイル | overflow, transition, animation, visibility など |
このルールで書いた例です。
.foo {
display: flex;
justify-content: center;
align-items: center;
color: #fff;
font-size: 20px;
font-weight: bold;
text-align: center;
background-color: #f00;
border: solid 1px #000;
margin: 10px auto;
padding: 20px;
width: 100%;
height: 20px;
position: absolute;
top: 0;
left: 0;
overflow: hidden;
}連続するアイコン画像は全て同じサイズで書き出す
連続したアイコンが並ぶようなデザインの時に、アイコンひとつひとつのサイズが違う場合、画像はどのように書き出しますか?
アイコンのサイズぴったりに書き出すと、画像サイズがそれぞれバラバラになってしまいます。サイズがバラバラだと、ひとつひとつにwidthやheightを指定しなければいけません。
アイコンの外側に余白を作り、その余白ごと書き出せば全ての画像サイズが同じになります。こうすることで、ひとつひとつにwidthやheightを指定する必要はなくなります。

box-sizing: border-box を全ての要素に指定する
box-sizing: border-box を全ての要素に指定すれば要素の幅や高さの計算が楽になります。
最近のreset.cssにはデフォルトで指定されているケースが多いですが、指定されてなかったら是非指定しましょう。
*,
::before,
::after {
box-sizing: border-box;
}最新のプロパティは対象ブラウザで使えるかをちゃんと確認する
grid、aspect-ratio、filterなど便利なCSSはたくさんありますが、ものによってはIEやSafariなど一部のブラウザでは使えない場合があります。
イマドキのCSSを覚えるのも良いですが、使えない時の代替手段も覚えておくようにしましょう。
CSSでハンバーガーメニューやスライダーは作らない
「CSSだけでハンバーガーメニューを作る」のような類の記事をよく見かけます。
CSSだけでハンバーガーメニューやスライダーなどの機能を作るのを完全に否定する訳ではないですが、CSSだけで作ると再現したい動きが思うようにできなかったり、本来の仕様通りに作れなかったりなどが起こりえます。
なので、そのような機能を作るときは、基本的にはJavaScriptで作るようにしましょう。(もちろんjQueryのプラグインなどを使うでも○)
まとめ
CSSを書く時に、これらのことを意識すれば自ずと綺麗なコードになるはずです。少しずつでいいので意識してみてください。